Welcome to MyNash Web Design
Your Premier Custom Web Design Company
Web design from just $300 per month
No big bills. No templates
Just an expertly designed website from an award-winning custom web design agency.
Get a beautifully-crafted, SEO-ready, custom website that improves your online visibility, increases traffic, conversions, and drives revenue with our custom web design services.
Our custom web designers will craft a website optimized for search engines, conversions and user experience to help you generate traffic, sales and grow your business.
You will also get:
- A fully editable website with a super easy to use CMS.
- Expert advice, SEO optimization & full website training included as standard.
- And a brand new website every 2 years, completely free of charge.
All from just $300 per month. No hidden costs.
Why Choose Our Custom Web Design Company?
Everything comes as standard.
We don’t do massive invoices or hidden costs. Literally everything you need for a fast, fully-optimized website comes included in the price. And it’s one, fixed price as well. No tiers or packages. It’s genuinely as good as it sounds.
2 hours of monthly support
Ideal for when you want tweaks to the design, a new landing page built or a new team member trained.
SEO by Franklin-based experts
All of our work is carried out by in-house professionals so you can be sure you’re getting the best of the best.
Hosting, SSL & CDN included
Once you’ve got your domain, there’s literally nothing additional you need to pay for.
Sell online with custom eCommerce
Be open 24/7 with a custom built eCommerce store that’s easy to use and easy to make money with.
Designed by actual designers
Every website we build is unique to that client, so you can be sure you’re getting something truly original.
Super easy to update & manage
You’ll get full training on plus a really (and we mean really) easy to use content management system.
Get a Website that has SEO in mind from the start
Some Of Our Latest Projects

Elements Aqua
Med Spa
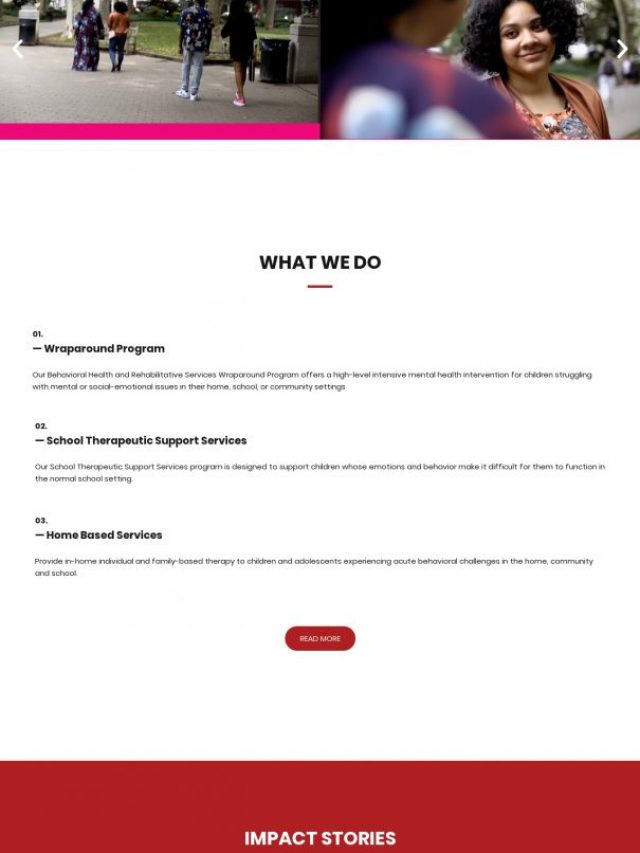
Gateway To Eden
Health

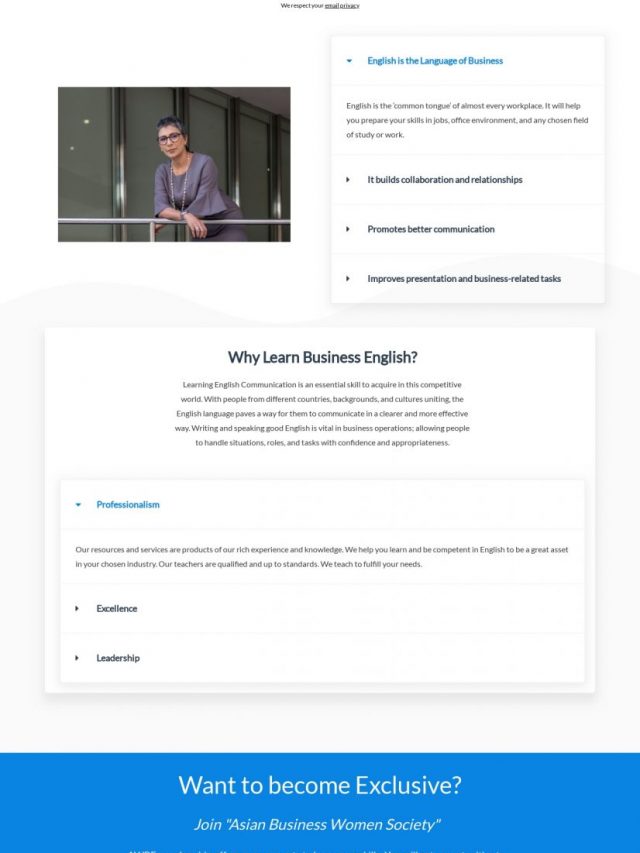
Asian Women Business English
Education
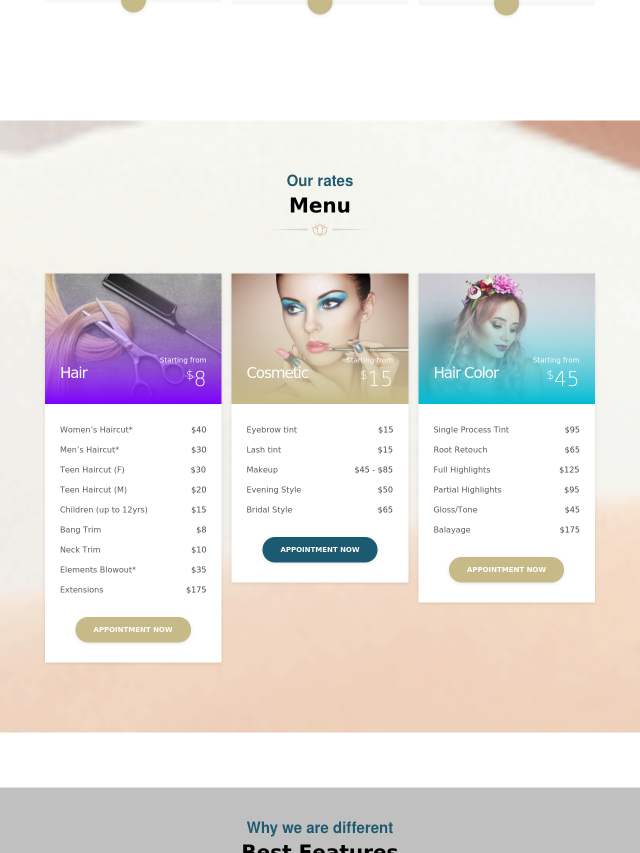
AnitaManicure
Beauty Salons
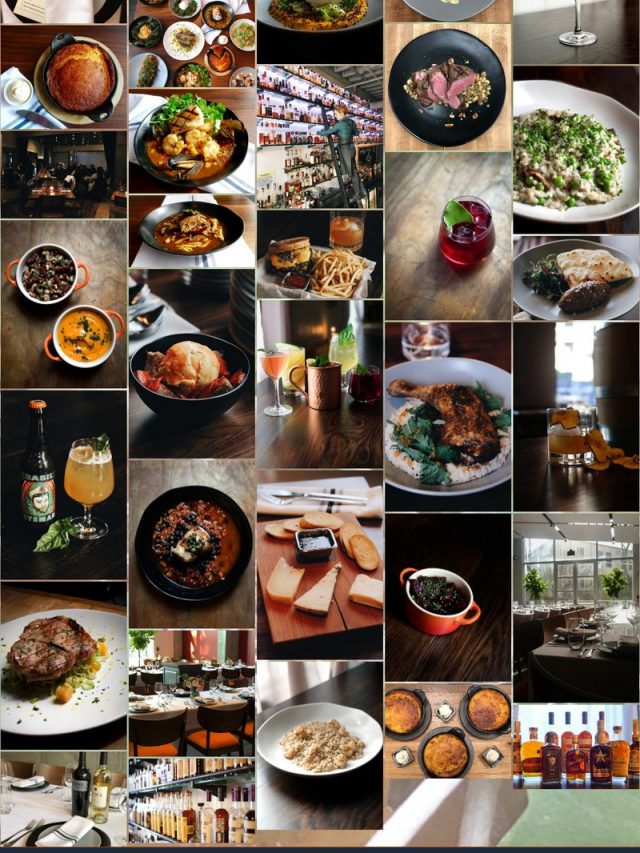
The 404 Kitchen
Restaurants
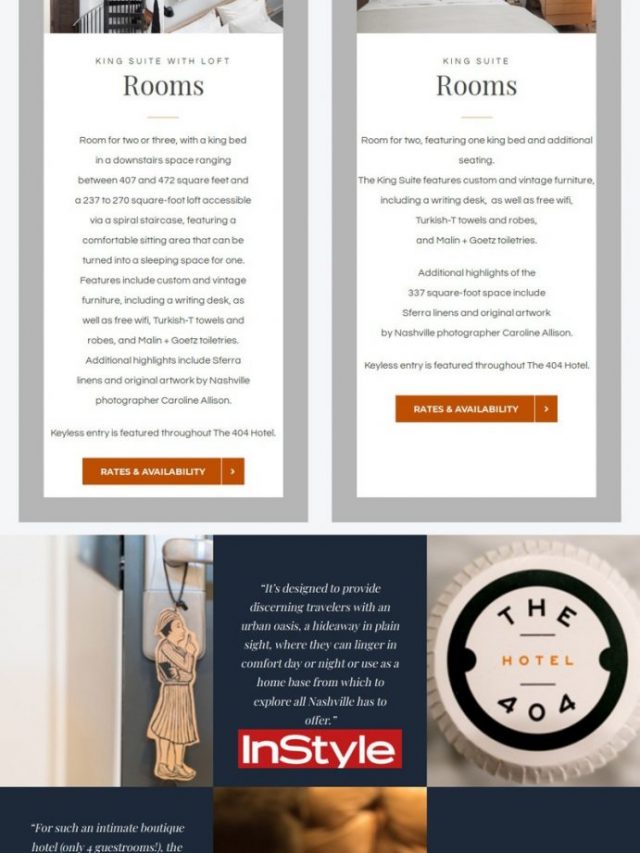
The 404 Hotel
Small Hotels
Focused
A design process that's focused on your business.
We don’t try to fit your business into a cookie cutter web template. We start by understanding your business needs and strengths. We then use that form a content strategy and build out a web solution that makes sense for your business.
The result is a custom professional web presence that brings a real return on your investment.
Latest Blog Posts
Here are our most recent articles
5 Effective Ways to Boost Your Landing Pages’ Visibility in Your Neighborhood!
As a business owner, you may have heard the term “SEO” thrown around quite a bit. But have… Continue Reading
Unlocking the Power of Social Sharing: How to Inspire Visitors to Spread the Word About Your Website
As a website owner, I understand the significance of social sharing in driving traffic and increasing the visibility… Continue Reading
How to Keep Your Website Fresh and Relevant with User Feedback and Trendy Tweaks!
In today’s fast-paced digital world, having a website that stands out from the competition is crucial for the… Continue Reading
How to Give Your Website Visitors Choices to Get in Touch
As a website owner, one of the most important aspects of running a successful online business is staying… Continue Reading
How to Showcase Your Business’s Uniqueness on Your Website
In today’s digital age, having a strong online presence is crucial for the success of any business. With… Continue Reading
5 Essential Metrics to Track in Google Analytics for Better Website Performance Analysis
Hey there, fellow website enthusiasts! Are you tired of feeling overwhelmed by all the data that Google Analytics… Continue Reading
5 Creative Ways to Highlight Your Local Charity’s Impact in the Community
Hey there! Are you ready to make a positive impact in your community? We all know how important… Continue Reading
5 Easy Steps to Seamlessly Integrate Your Website with Email Marketing Tools
Hey there, fellow website owners! Are you tired of manually managing your email marketing campaigns? Well, we’ve got… Continue Reading
How to Feature Local Partnerships on Your Website
Hey there! Are you searching for some fresh inspiration for your website? Look no further, because we’ve got… Continue Reading
The Benefits of Virtual Tours: How They Increase Engagement and Drive Sales
Hey there, fellow wanderers! Are you tired of scrolling through static images or reading long-winded descriptions when searching… Continue Reading
TESTIMONIALS
What clients say about our work
The work Kenny Jola made impressed me on multiple levels. I have been very happy about the whole process and he has done a great job. He was fast and always helpful with our questions!
Aisha Amenra, Gateway to Eden
We have been very much impressed by MyNash Web Design. He grasped our needs and produced a stunning design. Needless to say we are extremely satisfied with the results. Thank you!
Sandra-Sea Fisher, Lot Litter Control
I`m very excited about the way that my new website looks. And all because of the awesome guy called Kenny Jola.
Anita, Anita Manicure