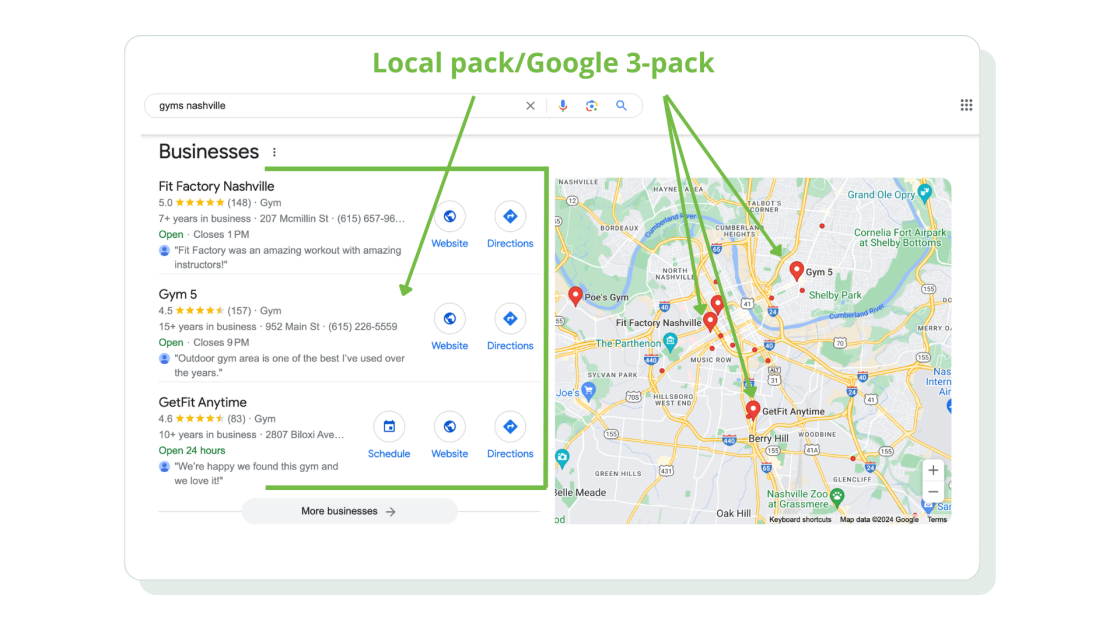
If you’ve ever searched for a local service on Google, like “plumber near me” or “best coffee shop in [your city],” you’ve likely noticed a highlighted map section displaying the top three local businesses. This section is known as the Local 3-Pack, and for small business owners, it’s prime digital real estate. Ranking in the top three local listings means your business gets seen first, clicked more often, and trusted more quickly by potential customers. In fact, studies show that a large percentage of searchers never scroll past the Local 3-Pack when looking for local services.
7 Proven Ways to Drive Local Traffic to Your Website (Without Paid Ads)
When it comes to growing a local business, having a strong online presence is no longer optional—it’s essential. But if you’re like many business owners, the idea of pouring money into online ads might not be appealing or even feasible. The good news? You don’t need a big ad budget to attract local customers to your website. With the right strategies in place, you can drive consistent, high-quality traffic from people in your area who are already looking for the products or services you offer. Whether you’re a service provider, retailer, or restaurant owner, focusing on local visibility can lead to more foot traffic, phone calls, and inquiries—without paying a cent in advertising. In this article, we’ll break down seven proven (and completely free) ways to bring more local visitors to your website, boost your brand awareness in your community, and ultimately grow your business the smart way.
5 Proven Strategies to Generate More Local Leads from Your Website
If you run a local business, your website should be more than just an online presence—it should be a powerful tool for attracting and converting local leads. However, many businesses struggle to generate quality leads from their websites because they lack a strategic approach to local online marketing. With more consumers turning to the internet to find nearby services, it’s crucial to optimize your website in ways that make it easy for potential customers to discover and engage with your business.
How to Use Nextdoor to Attract Local Customers and Grow Your Business
For small and local businesses, building strong relationships with nearby customers is key to long-term success. While social media platforms like Facebook and Instagram offer broad reach, they often lack the hyper-local focus that businesses need to connect with their immediate community. This is where Nextdoor stands out. As a neighborhood-based social platform, Nextdoor enables businesses to engage directly with local residents, fostering trust and credibility in a way that other marketing channels simply can’t. Whether you own a small retail store, provide home services, or run a local restaurant, Nextdoor offers a unique opportunity to increase visibility among people who live and shop nearby. By strategically using the platform to share updates, respond to community discussions, and promote services, businesses can establish themselves as a trusted part of the neighborhood. In this article, we’ll explore how to effectively use Nextdoor to attract more local customers and grow your business.
How to Create Blog Posts That Drive Local Traffic
In today’s digital landscape, local search engine optimization (SEO) has emerged as a crucial strategy for businesses aiming to attract customers within their immediate geographical area. As search engines like Google continue to evolve, they increasingly prioritize content that is relevant to the user’s location, making it essential for businesses to optimize their online presence accordingly. One highly effective way to enhance your local SEO is through the creation of well-crafted blog posts that resonate with your local audience. These blog posts not only provide valuable information to your readers but also help improve your visibility in local search results.
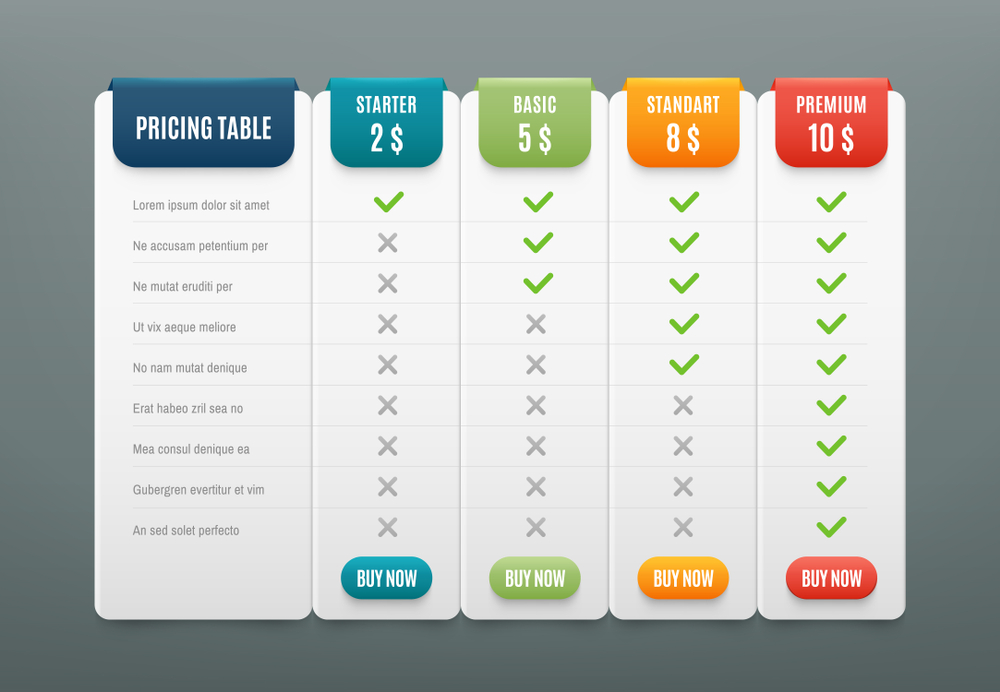
7 Tips for Displaying Clear and Transparent Pricing on Your Website
In today’s competitive market, clarity and transparency are key to winning and retaining customers. One of the most critical areas where this transparency is essential is your pricing page. A well-crafted pricing page can significantly influence a potential customer’s decision to purchase from you. Conversely, a confusing or opaque pricing structure can drive them away. When visitors land on your pricing page, they are often in the final stages of their decision-making process, making it crucial to present information clearly and concisely. Transparent pricing not only builds trust but also helps in setting clear expectations, reducing potential customer inquiries and frustration. In this article, we will share seven essential tips to help you display clear and transparent pricing on your website. By following these guidelines, you can build trust with your audience, reduce customer inquiries, and boost your conversion rates. Let’s dive in!
How to Build and Optimize Your Sitemap for Better SEO Performance
In the competitive realm of digital marketing, achieving and maintaining high search engine rankings is essential for driving organic traffic to your website. One of the foundational elements of an effective SEO strategy is a well-structured sitemap. Serving as a blueprint for search engines, a sitemap enables efficient crawling and indexing of your website’s pages. This not only ensures that all important pages are discovered but also helps in improving the overall visibility and ranking potential of your site. However, creating a sitemap is only the first step; optimizing it for SEO performance can significantly enhance your site’s visibility and ranking potential.
A Comprehensive Guide to Structuring Your Site’s Content with Clear Menus
In the digital realm, the clarity and organization of your website can make or break your online presence. An effective menu structure is the backbone of a user-friendly site, guiding visitors seamlessly to the information they seek and enhancing their overall experience. With the rise of digital marketing and the increasing competition for user attention, it has become essential for websites to provide a smooth and intuitive navigation experience. A well-designed menu not only helps users find what they’re looking for quickly but also keeps them engaged, reducing bounce rates and increasing the likelihood of conversions.
How to Implement Readable Fonts for a Seamless User Experience
In the digital age, the importance of website readability cannot be overstated. A well-chosen font not only enhances the aesthetic appeal of your site but also significantly impacts user engagement and accessibility. Fonts play a crucial role in how information is perceived and understood by your audience. If visitors struggle to read the content, they are likely to leave the site quickly, increasing bounce rates and diminishing the effectiveness of your message. Whether you’re designing a new website or revamping an existing one, implementing readable fonts is essential for ensuring a seamless user experience. Readability can make or break your website’s success, influencing everything from visitor retention to overall satisfaction. In this article, we’ll explore key strategies for selecting and using fonts that are both visually appealing and easy to read. From understanding the fundamental characteristics of fonts to practical tips for integrating them effectively, we’ll guide you through the process of making your website more user-friendly and inviting. With the right approach, you can enhance your site’s readability, improve user engagement, and create a more professional and polished online presence.
A Comprehensive Guide to Conducting Website Performance Audits: Boosting Speed and User Experience
In today’s digital age, a fast and efficient website is crucial for maintaining a competitive edge and ensuring a seamless user experience. As online visitors become increasingly impatient, a slow-loading website can result in high bounce rates and lost opportunities. Therefore, conducting regular website performance audits is essential for identifying and addressing issues that may be hindering your site’s speed and functionality. In this comprehensive guide, we will delve into the critical components of a website performance audit, providing you with actionable insights and strategies to boost your site’s speed, improve user experience, and ultimately, enhance your online presence. Whether you’re a seasoned developer or a business owner, this guide will equip you with the knowledge and tools needed to conduct thorough and effective website performance audits.